The making of Hexchess
It all started when I saw CGP Grey's latest video on "Can Chess, With Hexagons?" Of course, the answer is yes, as hexagons are the bestagons.
A point of contention in the video regarded the acquisition of suitable hexagonal tiles for construction a physical hexchessboard, as they needed to be appropriately sized, yet with three distinct colours (it takes three colours to tile without having two of the same next to each other when using hexagons). Thusly, I immediately recognised this as an opportunity to build an accessible version: a web app!
My good friend has been working on their own hex-based web app for many years (check it out: hexfriend.net, it's awesome!), and I have been tweaking and polishing bits and pieces in the past year or so. Thusly I have been inspired with desire to create my own self-contained web project for the masses, and I too understand that hexagons are the bestagons, hence the birth of...
Domain name
The name was a no-brainer. However, securing a domain name was not so simple. Initially, I wanted to be somewhat companionable to my companion's web app, and utilise hexchess.net. However, despite Google Domains listing it as available when I first checked, after a few hours of consideration I decided to purchase it. At which time I discovered it was not available. Approximately 2 hours before I had the idea to buy it (and one hour before I tried to do so), someone else had acquired it.
Not to worry, there was another option: hexchess.org! Google Domains listed it as available, and thus I clicked the "Add to cart" button with great excitement... which was immediately dashed as I learnt it had been purchased an hour before hexchess.net had!
Foiled again, I sought other options...
South Sudan
My aforementioned friend had an excellent idea, after hearing about these setbacks: why not try for something like hexche.ss? Do .ss domains even exist?
Yes.
Yes, they do!
Thanks to the recently established independence of South Sudan, they have been offering .ss domains since 2019-ish. However, their registration address (as listed by IANA) of nic.ss does not connect anymore. After an email to the listed Technical Support address (with no response), I started poking around in the Wayback Machine, I found a list of accredited registrars!
So now we're off to the races, right? Sadly, no. The top-level domain of .ss is not available to directly register, your domain must include a categorizing subdomain, such as .com.ss or .org.ss or .edu.ss. Thus concludes my exciting diversion to South Sudan.
The solution
Ultimately, I have settled for an equally suitable, although less common, option: hexchess.dev.
Enough about domain names though, let's talk implementation!
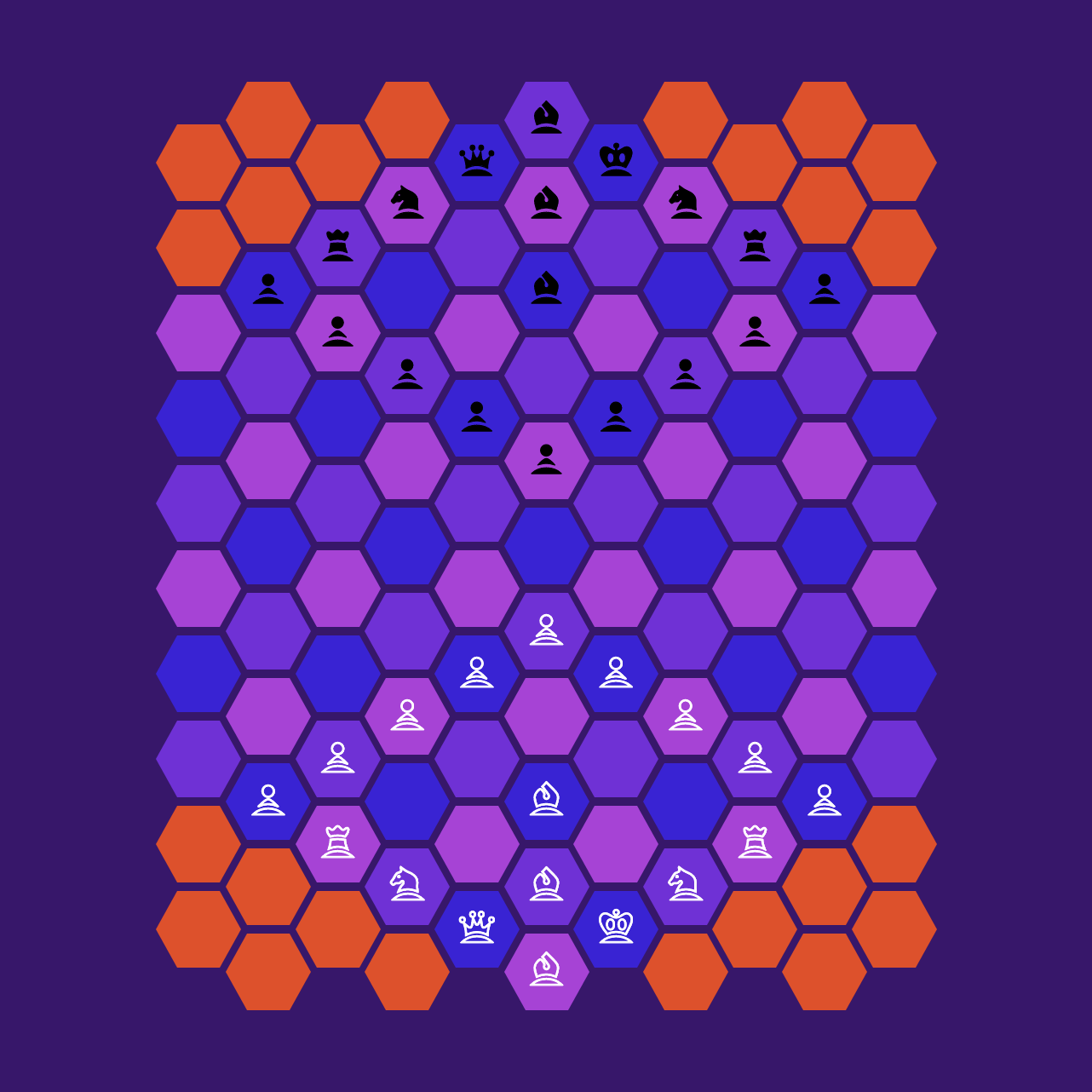
The board
From the get-go, I knew I wanted to make it in native HTML / CSS / JS, and even without the use of <canvas>, as I wanted the built-in accessibility and antialiasing, etc. native features of the browser.
Hex tiles?
How do you make something hexagonal-shaped with just CSS? Actually, it's pretty easy: just use a clip-path. Then you can just chuck any background-color on it and it'll look perfect.
clip-path: polygon(25% 5%, 75% 5%, 100% 50%, 75% 95%, 25% 95%, 0% 50%);Hex board?
This was tricky at first, as I tried following a guide from CSS-Tricks. I was successful in following the guide and adapting it to my uses, however it didn't work well for making a hexagonal-shaped board with well-defined paramters.
Thus I adapted my own solution: create a series of rows, offset odd-even accordingly so that they fit together. However, this leaves you with a rectangle of hexagons... until you hide the corners, revealing the hexagon-shaped board of hexagons!

Chess pieces?
Oh yeah, no they're just part of Unicode. So you can just chuck them into a regular <p> tag, set whatever font you like, and adjust font-size as per usual.
const whiteKing = "♔";
const whiteQueen = "♕";
const whiteRook = "♖";
const whiteBishop = "♗";
const whiteKnight = "♘";
const whitePawn = "♙";
const blackKing = "♚";
const blackQueen = "♛";
const blackRook = "♜";
const blackBishop = "♝";
const blackKnight = "♞";
const blackPawn = "♟︎";Movement
The only other tricky part was movement. Hexagonal chess has a reasonably tricky movement system, not the least complicated by me not having a proper tile indexing system. However, after a lot of experimentation, I got something working, and then rewrote it after I reworked the board (as mentioned above). The hardest piece to do was the pawn: pawns are so much more complicated than anything else.
- Pawns can move forward by one space, except when there is a piece in the way (which they can't attack).
- Pawns can move forward by two spaces, but only when doing their first move from their starting positions.
- Pawns can attack to the diagonal sides (one tile forward and one tile over), but only if there is an enemy piece there to 'take.'
- Pawns can attack to the diagonal sides if that tile is one tile in front of where the enemy pawns starting positions are and that pawn jumped forwards by two spaces.
- Pawns can be swapped out for any other piece (besides a king) when they reach the enemy's edge of the board.
Sheesh, that's a lot of tricky stuff to keep track of. Ensuring it is stateless (or at least minimally stateful) and bug-free was also non-trivial, as evidenced by the continual feature implementations and bug-fixes throughout Hexchess' development. Speaking of which...
Development
From inception (viewing CGP Grey's video on the topic) to version 0.9.9 (effectively feature-complete release) was three days. I'm quite proud of that, especially given my confidence in the quality of the implementation, as well as this being my first ever actual web app, and the first project I've written in JavaScript.
A few of the things I learnt along the way:
- Setting up GitHub Pages for my account, and for a repository
- Purchasing a domain name and pointing it to a GitHub Pages-enabled repository
- Distinguishing between
letandvarin JavaScript (and the necessity of having them at all!) - Finding motivation to keep chipping away at little bits and pieces until you realise that implementing that new 'complicated' feature is actually simple
- Genuinely finishing a project
With all that being said, I hope you'll find some intrigue or enjoyment out of trying it for yourself, available at hexchess.dev right now!